Interactive text cards.
Crafting intricate bento galleries showcasing all format creative assets such as images, animations, and micro-videos has never been this effortless.
Mix media gallery
Incorporate still images, short-form videos, and animations to craft engaging, bento-style galleries.
°How to
Select the Gallery Grid module and choose the assets from your local device that you wish to include. Remember, you have the option to add additional assets to the same gallery at a later time as well.
Create brand fit layout
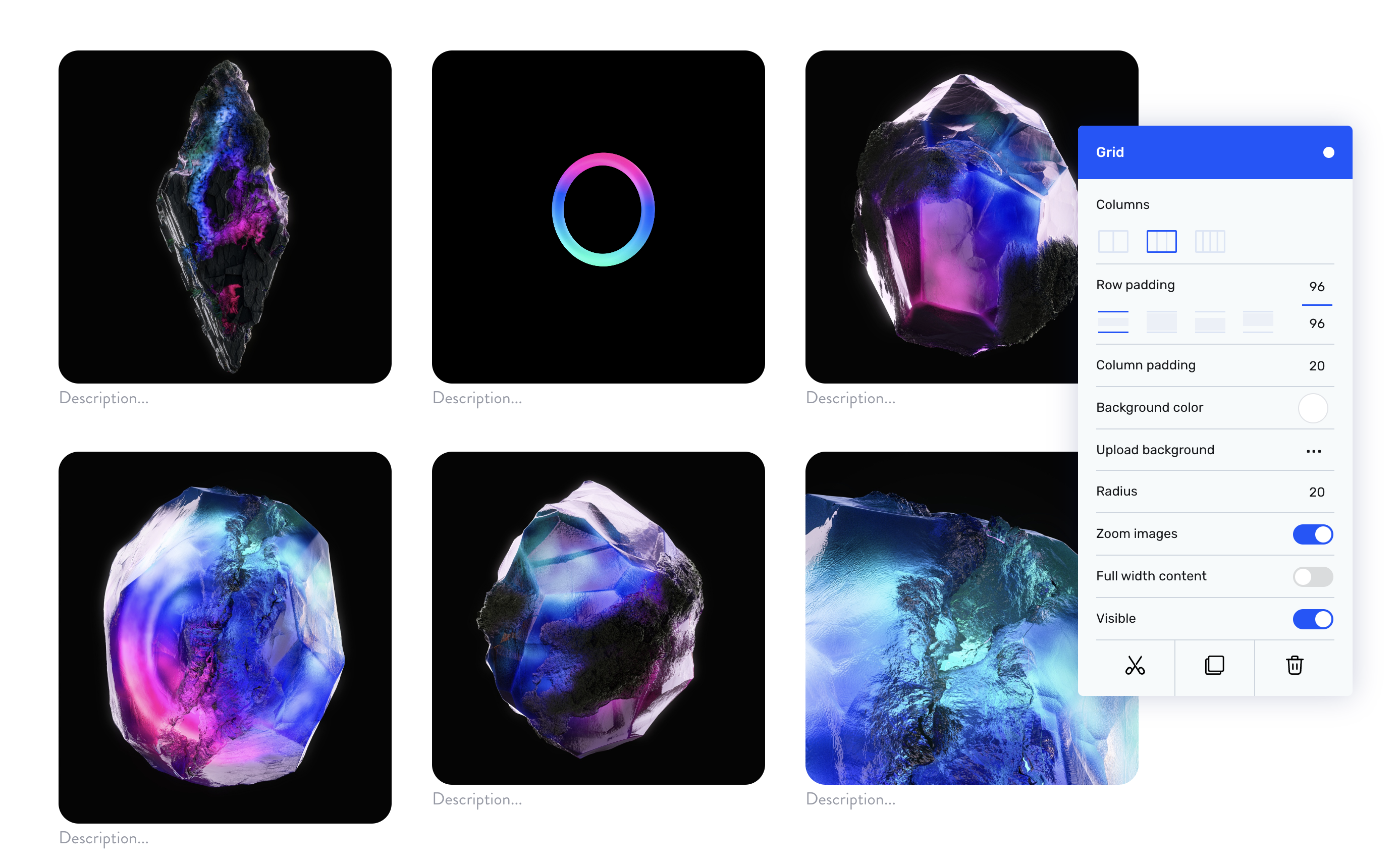
Customize your gallery's layout by rearranging assets, adjusting the number of columns, and altering the padding between elements. Additionally, you can tailor the corner radius of gallery assets allowing for a quick adaptation to your brand's visual style.

°How to
To customize the layout, navigate to the module settings and select the desired number of columns. You can then adjust the column padding by either dragging the value slider up and down or entering a specific value manually. The same method applies to modifying the asset radius.
For rearranging the assets, simply click on an asset and drag it to your preferred location.
Add interactions and actions
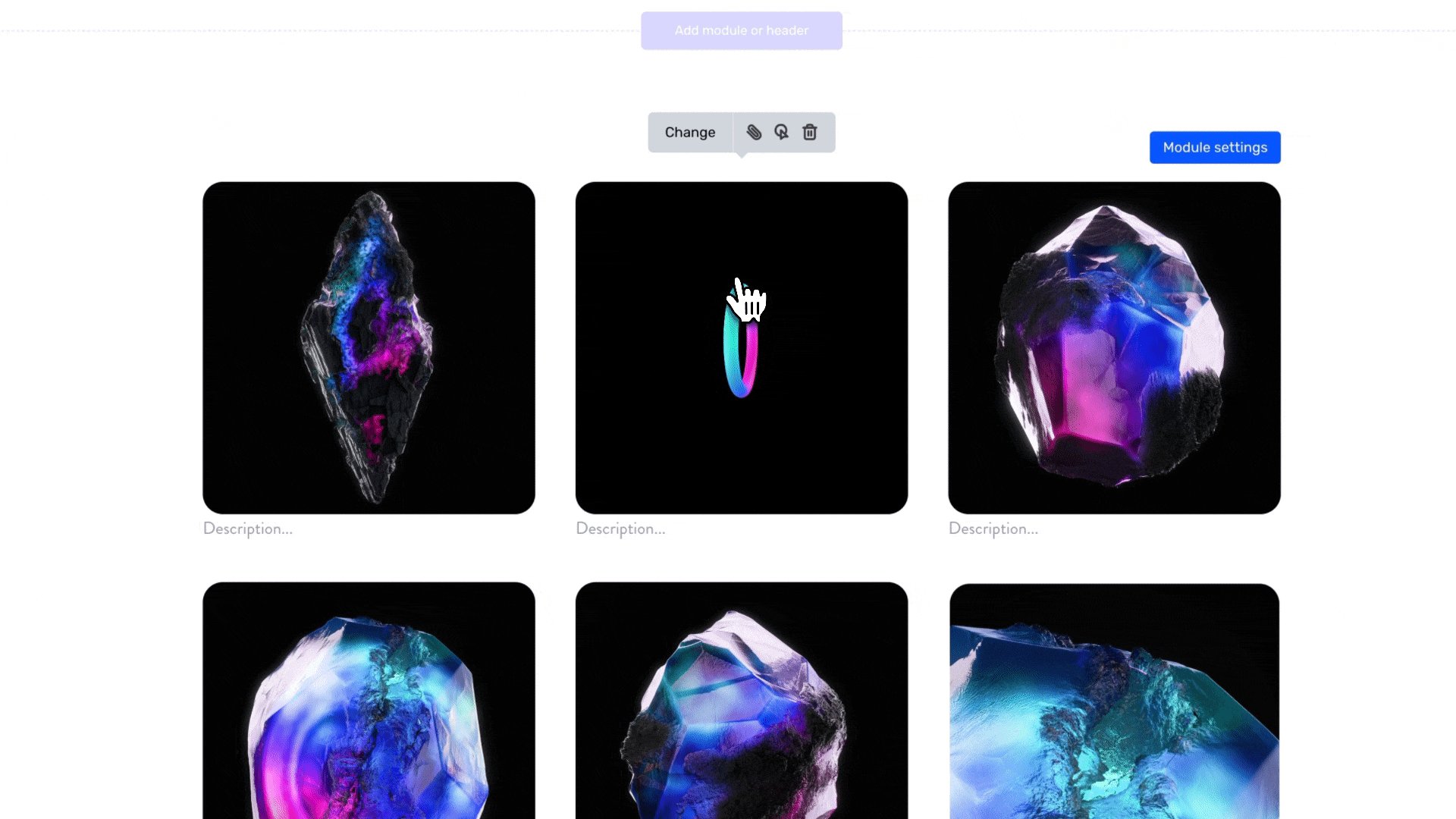
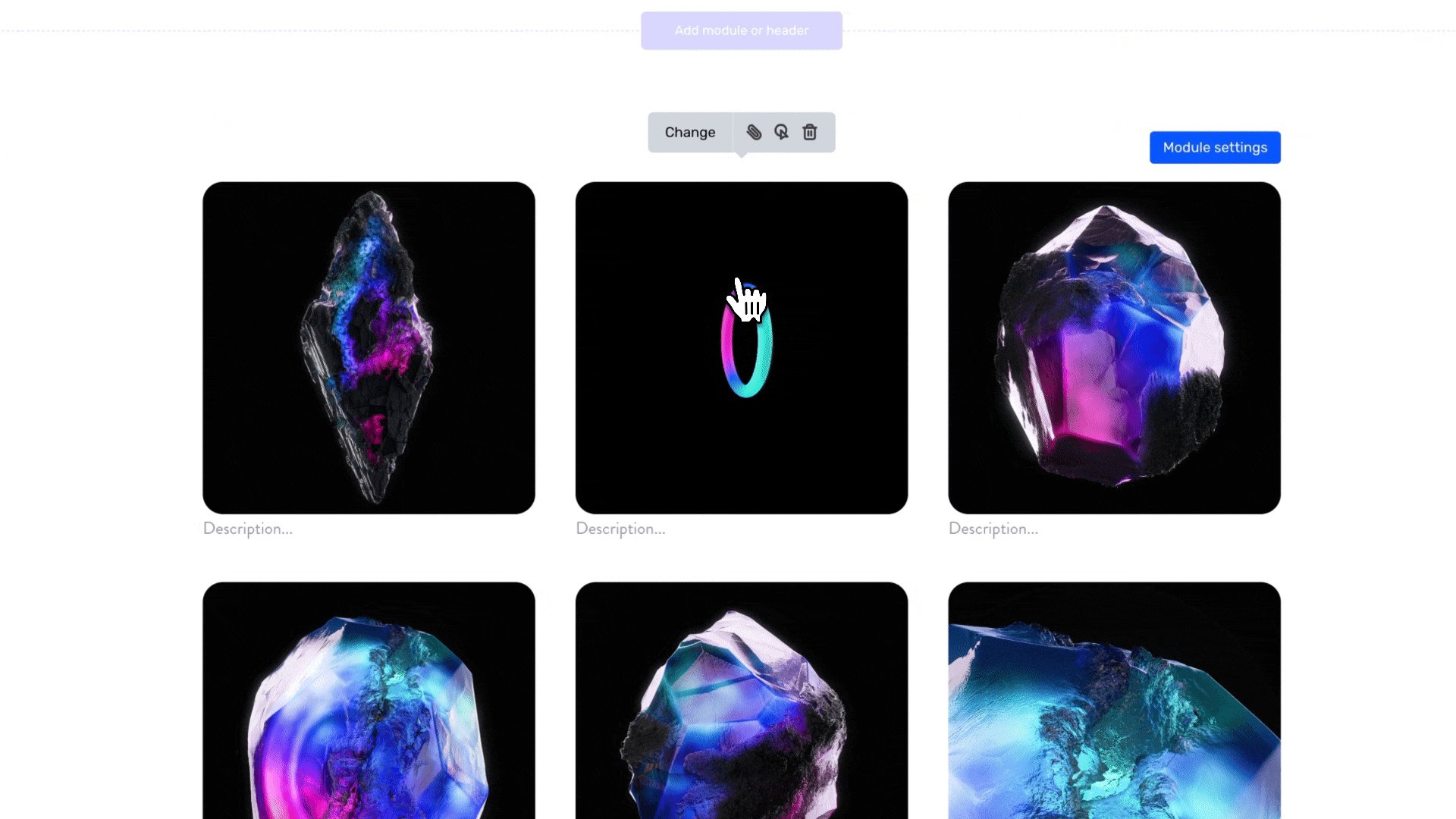
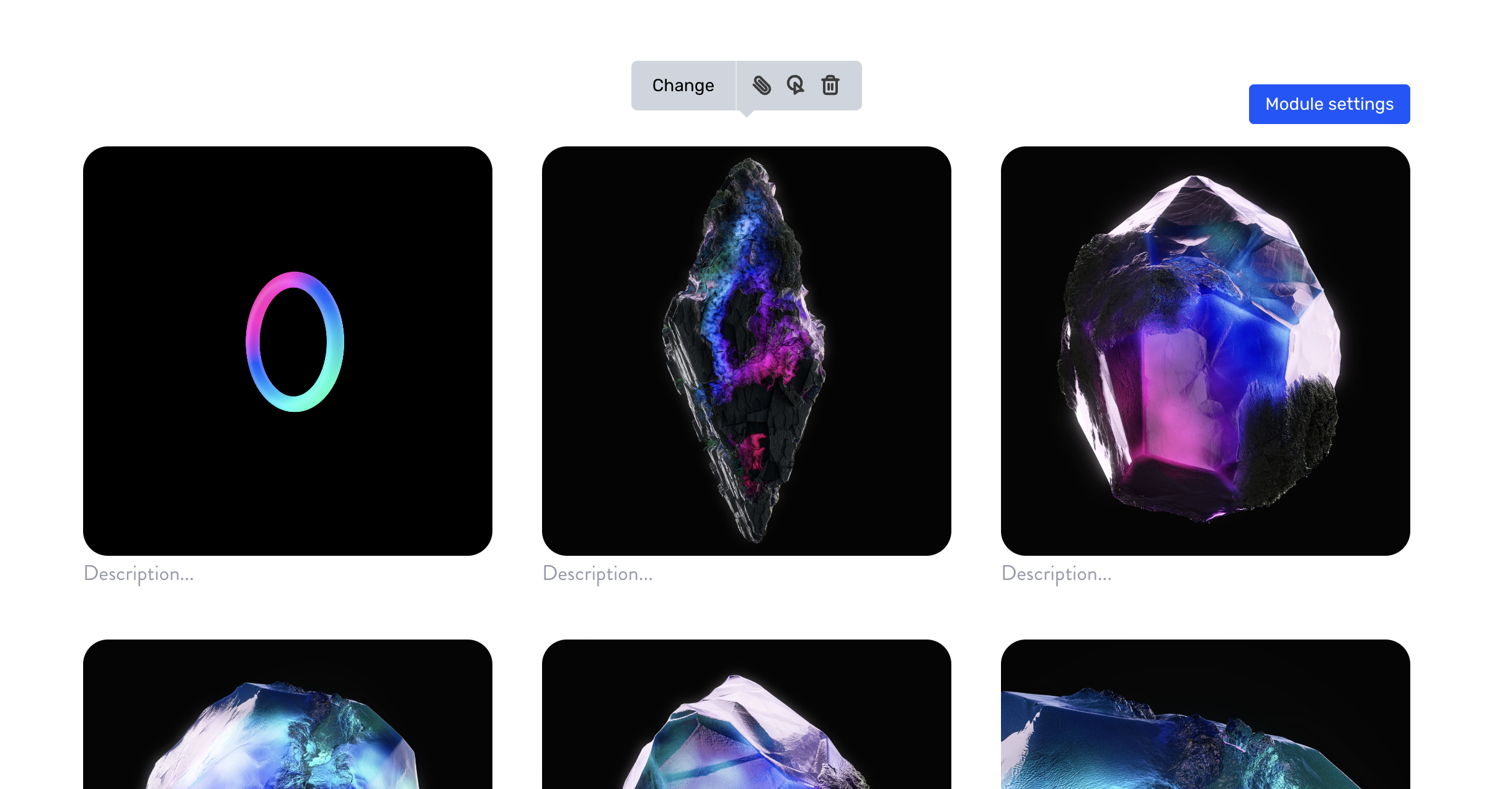
Enhance the assets with interactivity by implementing a hover action. This allows you to layer an additional asset on top of the base layer, introducing motion or altering the asset's shape and form. For added practicality, consider attaching downloadable resources to the asset for integrated asset management. Both the hover functionality and attachment feature can be utilized simultaneously on the same asset.

°How to
To add a hover action, hover your cursor over the desired asset and click on the hover icon, which is situated between the attachment and delete icons. Select an asset from your local device and click 'preview' to see the hover action in action.
To attach files to an asset, click on the attachment icon and select the files from your local device. You can attach a variety of popular formats, including PNG, JPG, Photoshop, Illustrator, Lottie files etc.